ecmTeaser Display Example
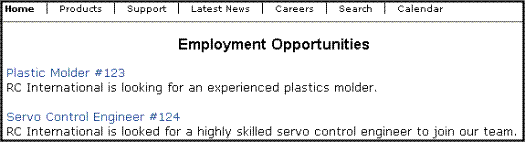
The following example shows a collection using the ecmTeaser display style.

ecmTeaser XSL code
The following XSL code creates the ecmTeaser Display. You can use this code as the basis to design your own XSLT.
Warning! If you create a custom file, it is strongly recommended to not store the file in the Workarea folder. If you do, the file will be overwritten when you upgrade.
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <table border="0" cellspacing="0" cellpadding="0" width="100%"> <xsl:for-each select="Collection/Content"> <tr> <td> <a> <xsl:attribute name="href"> <xsl:value-of select="QuickLink"/> </xsl:attribute> <xsl:value-of select="Title"/> </a>  </td> </tr> <tr> <td> <xsl:value-of select="Teaser" /> </td> </tr> <tr> <td> </td> </tr> </xsl:for-each> </table> </xsl:template></xsl:stylesheet>
